超神速でDjangoをRender.comにデプロイ!!【まさかの5分】ウサインボルトよりも速い!?
自分の作ったポートフォリオをみんなに見てもらいたい時、デプロイする必要があります。デプロイ先にはAWSやGoogle Cloud、Azure、Herokuなど多くの選択肢がありますが今回はRender.comを使って爆速でデプロイする方法をまとめてみます。
この記事はインフラ初心者向けのため、簡単な言葉で説明していきます。
Render.comとは?
Render.comとは、GitHubにソースコードをプッシュして連携するだけで、ほぼ自動でデプロイ、HTTPS化ができるものです。
今回は、A. 「サンプルコードをRender.comに試しにデプロイ」、B. 「あなたのDjangoアプリを少し修正してデプロイ」の2通りを解説します。その前に事前準備として会員登録を済ませましょう。
Aのサンプルでは、https://django-baby-app.onrender.com のようなページが完成します。
事前準備
Render.comの会員登録をしましょう! https://dashboard.render.com

A. サンプルコードをRender.comにデプロイする方法(難易度:低)
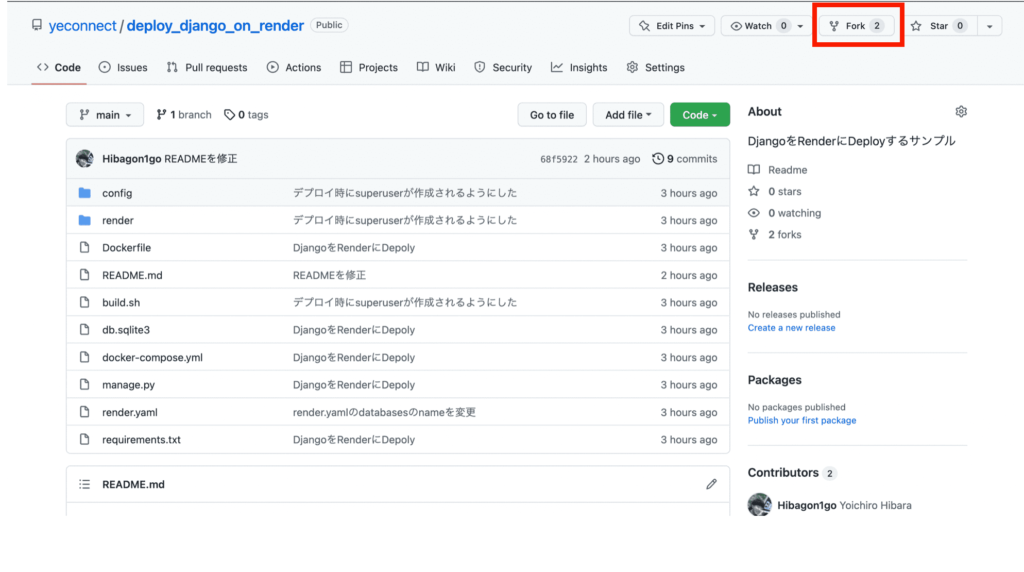
日本語のサンプルコードをGitHubにアップしています。( https://github.com/yeconnect/deploy_django_on_render )
このレポジトリをフォークしてください。

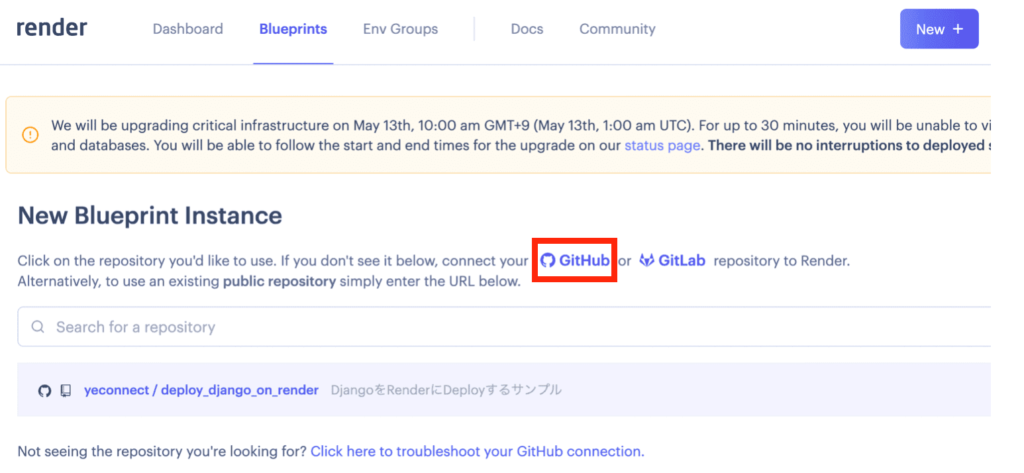
自分のGitHubアカウントにフォークできたら早速デプロイです。Render.comのこちらのページにアクセスして下の写真の赤枠で囲まれているGitHubのボタンを押してください。
注意:記入欄がありますが、無視してGitHubボタンを押してください!(なぜかGitHub連携がうまくできなくなるため)

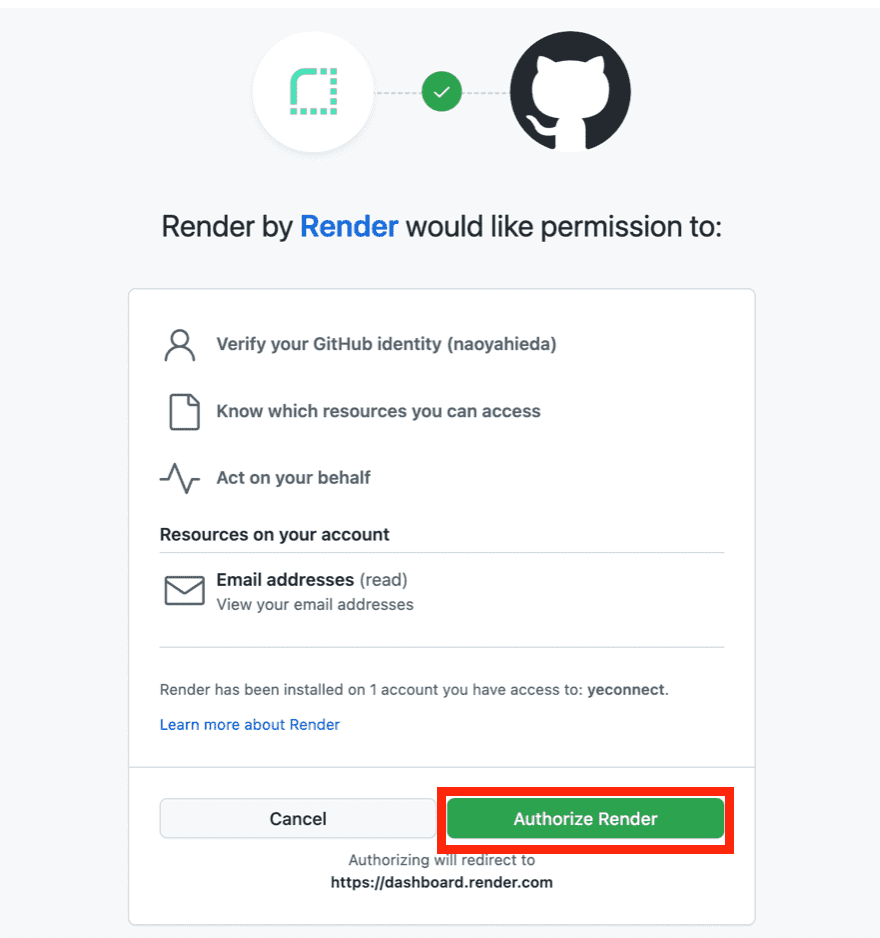
GitHubのページが表示されます。「Authorize Render」を押して次に進みましょう

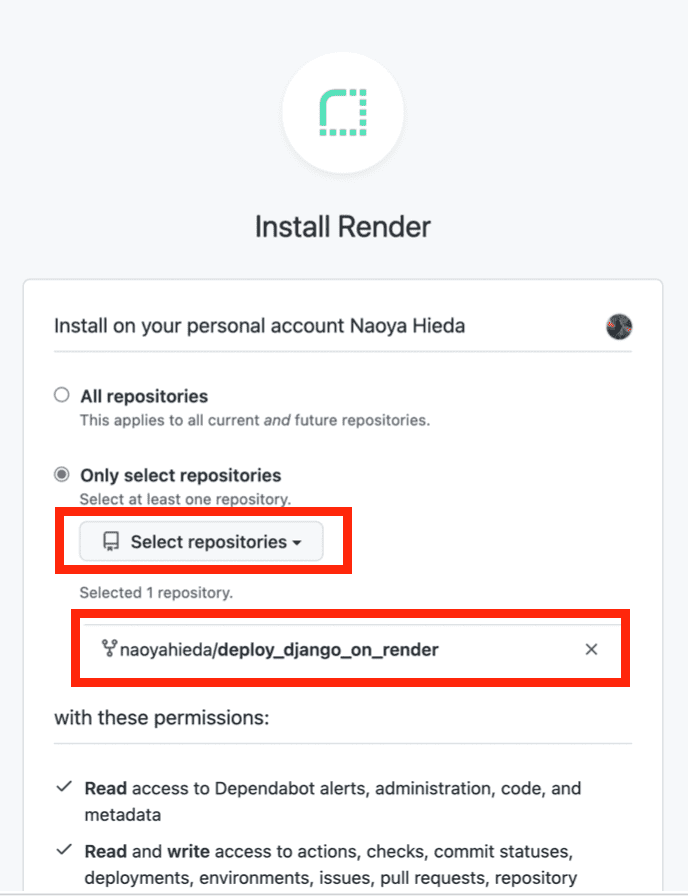
「どのレポジトリを、Renderからアクセスできるようにするか?」の設定を求められます。フォークしたレポジトリのみにしておくのがいいでしょう。

許可すると、Render.comに戻ります。先程アクセス権を与えたレポジトリを選択肢し、お好きなサービス名(Service Group Name)を入力します。
「Create New Resources」ボタンを押し、「Apply」ボタンを押すと完成です!
5−10分待つと、URLにアクセスできるようになります。
ちなみに{あなたのURL}/adminにアクセスし、ユーザ名「admini」、パスワード「Password」で管理サイトに入ることができます。
B. 既存のアプリをRender.comにデプロイする方法(難易度:中)
公式の英語の記事を参考にさせていただきました。
無料枠での注意点
無料枠はとても嬉しいですが、すこし制限はあるようです。こちらが無料枠の解説ですが大きな注意点をまとめると
- ウェブサイトへのアクセスが15分間無い場合、スリープ状態になり、アクセスしたとき最大30秒かかる。
- データベースサーバーは90日でつかえなくなる。有料版にアップグレードすると使えるようになるようです。
まとめと所感
render.yamlファイルをルートディレクトリに置くだけでインフラを宣言的に構築できるのはとてもいいと思いました。
また制限はありますが無料でできるので、作ったものをちょこっと誰かに公開したいときに最適だと感じました。
Render.comのサイト、たまにエラーが出たり、予想と違った挙動をすることがあります笑







ディスカッション
コメント一覧
まだ、コメントがありません