DjangoでPayPayのAPIを使って決済をするハンズオン、サンプルコード
PayPayについて
PayPayはもうしらない人はいないであろう、QRコード決済の代表的なアプリです。2022年01月21日にはユーザ数が4500万人を突破したと発表されました。
そのPayPay株式会社ですが、携帯キャリアなどでおなじみソフトバンク+G(25+50%)と、Yahoo!JAPANなどでおなじみZホールディングス(25%)の合弁会社として作られました。
実は、PayPayのQRコード決済はソフトバンクビジョンファンドが出資したインドのpaytmというモバイル決済の会社の技術がベースになっています。
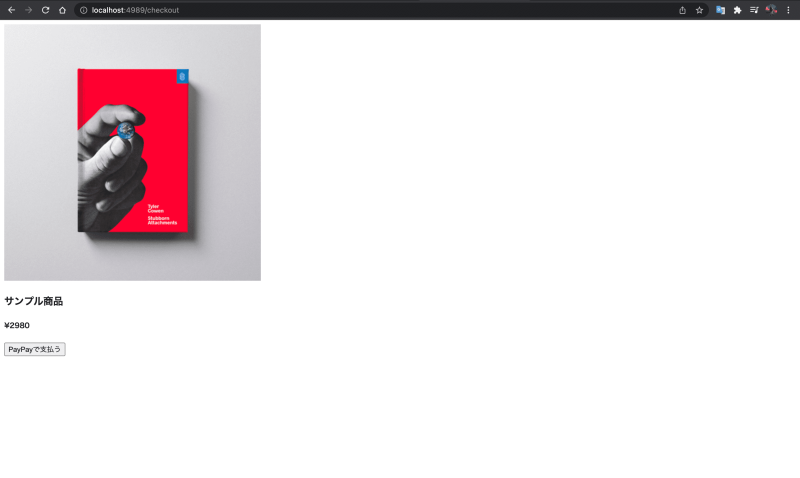
完成イメージ
作るのは「サンプル商品ページ」、「PayPayでの決済に飛ばすページ」、「支払い後のページ」の3つです。
PayPay決済の大まかな流れ
全体の流れとしては、
1. DjangoがPayPayに「この金額で決済するURLを作成して!」とリクエストする。
2. PayPayのAPIがURLを返してくれる。
3. PayPayのAPIがくれたURLに、Djangoがユーザをリダイレクトさせる。
です。StripeのCheckoutとほぼ同じですね。(Stripe Checkoutのやり方は「DjangoでStripeのCheckoutを使って決済システムを実装する方法を徹底解説」をご覧ください。)
バージョン
python3.9
django==3.2
paypayopa==1.0.6サンプルコード
Githubにあげています。
git clone -b django_paypay_opa https://github.com/yeconnect/django-baby-starter-template.git
cd django-baby-starter-template
docker compose up --buildセットアップ手順
公式ドキュメントを参考にさせていただきました↓
手順1. PayPay for Developersに登録する。
ここからPayPay for Developersに登録して、いろいろ記入を進めてください。こちらの記事で手順が詳しく解説されているので参考にしてください。(「PayPayのAPIをPythonで体験してみよう」)
登録して数分待つと

このように加盟店IDやAPIキーが表示されます。
2022年2月11日追記:現在加盟店IDとAPIキーがいつまで待っても表示されないという報告が複数上がっています、現在PayPayに問い合わせています。
2022年2月17日追記:上記の表示されない問題が復旧したようです。
手順2. 必要な情報を控えておく。
PayPay for Developersのダッシュボードでうまく上の写真のように登録できたら「加盟店ID」, 「APIキー」「シークレット」を控えておきましょう。
手順2. 公式SDKをインストールする
サンプルコードの場合はrequirements.txtにpaypayopaと追加されていますので必要ありませんが、その他の場合は
pip install paypayopaしてください。これでセットアップは完了です。
体験してみる。
サンプルコードではbookstoreというアプリケーションを作成してそこにルーティングしています。
体験する場合は、bookstore/views.pyで、あなたのPayPayダッシュボードに書いてある、加盟店IDをMERCHANT_IDに、APIキーをAPI_KEYに、シークレットをAPI_SECRETに代入してください。
bookstore/views.pyにロジックがほとんど書いてあります。
17~18行目にある
def index(request):
return render(request, "checkout.html")で商品ページを作成します。http://localhost:4989/checkout で見れます。

次に、「PayPayで支払う」ボタンを押したタイミングで、PayPayのAPIに商品購入ページのURLをリクエストし、そこにリダイレクトします。
@csrf_exempt
def redirect_to_paypay(request):
req = {
"merchantPaymentId": uuid.uuid4().hex,
"codeType": "ORDER_QR",
"redirectUrl": "http://localhost:4989/success",
"redirectType": "WEB_LINK",
"orderDescription": "Example - Mune Cake shop",
"orderItems": [{
"name": "Moon cake",
"category": "pasteries",
"quantity": 1,
"productId": "67678",
"unitPrice": {
"amount": 1,
"currency": "JPY"
}
}],
"amount": {
"amount": 22980,
"currency": "JPY"
},
}
response = client.Code.create_qr_code(req)
print(response['resultInfo']['code'])
paypay_url = response['data']['url']
print(paypay_url)
return redirect(paypay_url)reqは「何円の商品か?(amount)」、「決済後どこに飛ばすか(=redirectUrl)」などをDjango側で決められます。
その後PayPayのSDKを使ってresponseを取得しています。response['data’]['url’]が決済ページなので、そこにリダイレクトさせて完了です。

後は決済後のページを適用に用意して完了です。
おまけ
実際に使うとなると、ユーザが買ったことをデータベースに記録する処理が必要になりそうです。
Webhookでユーザ購入したイベントを受け取れそうなので分かり次第追記していきます!
ちなみに、これとほぼ同じStripe Checkoutも解説している記事があります。







ディスカッション
コメント一覧
まだ、コメントがありません